esModuleInterop + named export evaluated differently depends on usage · Issue #36149 · microsoft/TypeScript · GitHub

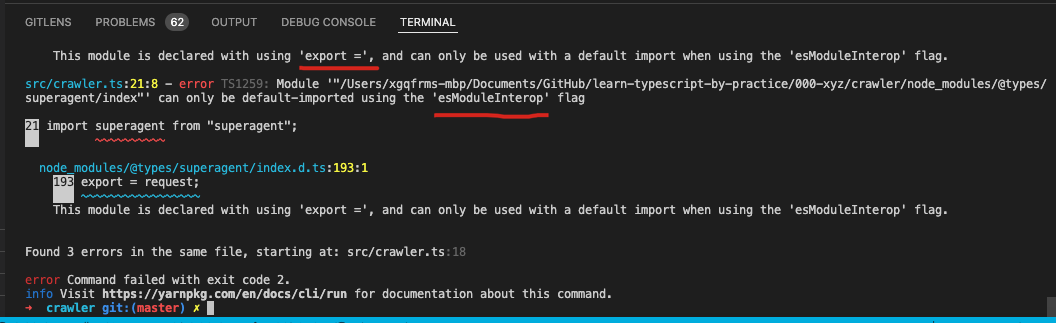
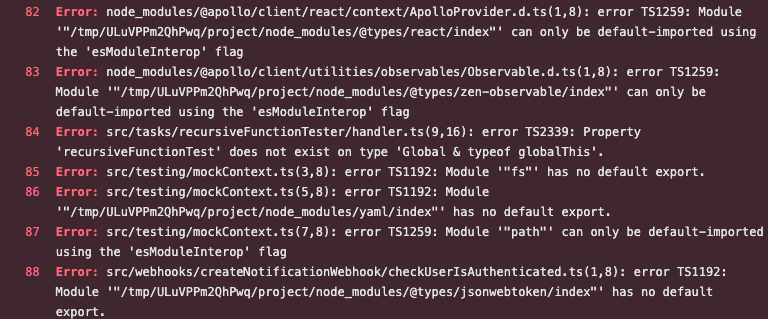
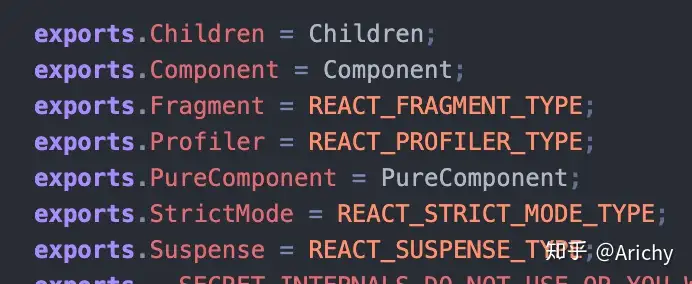
error : Module 'xxx' can only be default-imported using the 'esModuleInterop' flag #TypeScript - Qiita

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub

This module is declared with 'export =', and can only be used with a default import when using the '_this module is declared with 'export =', and can o-CSDN博客

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub